Tvorba WWW prezentace
OSNOVA
- Struktura HTML stránky
- Prvky jazyka HTML
- Nástroje pro tvorbu stránek
- Struktura webové prezentace
- Navigace
- Grafika prezentace
HTML - HyperText Markup Language - hypertextový značkovací jazyk
Máte zájem o tvorbu webových stránek případně potřebujete vylepšit své online podnikání? Kontaktujte mě na martin.buchta@gmail.com
Struktura HTML stránky
HTML stránka – textový dokument s příponou htm(l) obsahující prvky jazyka HTML

Prvky jazyka HTML
- HTML znakčka=tag
- Slouží pro definování, jak se má obsah zobrazit
- Zapisují se do závorek < >, většina prvků je párových
- tagy mohou kromě jména prvku obsahovat řadu atributů a samotný text
- příklad: <jméno_prvku> ... </jméno_prvku> nebo <jméno_prvku jméno_atributu="hodnota"> ... </jméno_prvku> nebo <jméno_prvku>
- Struktura - <html>, <head, ><body>, <!--Komentář-->
- Hlavička - HEAD
- Obsah stránky - BODY
- Písmo - <b>/<strong>, <i>/<em>, <u>
- Text - <h1>, <h2> ... <h6>, <p>, <span>, <br />, <hr />
- Bloky - <div>
- Seznamy - <ul>, <ol>, <li>
- Hypertextové odkazy - <a>
- Obrázky - <img src="adresa obrázku" alt=“popis obrázku“ />
- Tabulky - <table>, <tr>, <td>
- Styly - <style> (definice stylu: v samotné stránce<style type="text/css"><!-- tady je pak definice css--> ;
odkaz na samostatný soubor se stylem: <link rel="stylesheet" href="styly.css" type="text/css" />)
Nástroje pro tvorbu stránek
- Textové editory – Poznámkový blok, PSPad, Notepad++, HomeSite
- Wysiwyg editory – What you see is what you get - "co vidíš, to dostaneš" – NVU, MS Frontpage->MS Expression , Adobe Dreamweaver
- Online generátory
- blog – bloguje.cz, estranky.cz, blogspot.com
- web - Google Page Creator, FCK Editor
- Generátory webů - Xara Webstyle, Incomedia Website
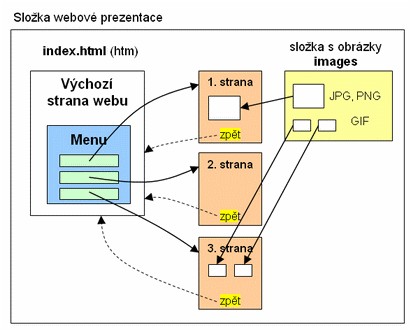
Struktura webové prezentace

Grafika webové prezentace
JPG
- ztrátová komprese
- ideální na fotky a barevně pestré obrázky
GIF
- pouze 256 barev, neztrátová komprese, průhlednost
- ovládací prvky, jednoduché animace
PNG
- slučuje výhody GIFu a JPEGu, neztrátová komprese, průhlednost a průsvitnost, malá velikost
- v IE6 průhlednost nefunguje => málo použivaný
Navigace webové prezentace
- základní stavební prvek každé webové prezentace
- umožňuje návštěvníkovi rychlou orientaci v obsahu
- hierarchická struktura
- řadit položky od nejdůležitějších po méně důležité
Rozdělení navigace
- Základní – menu po pravé/lévé straně, případně
- Kontextová – odkazy na podobné téma
- Drobečková – zobrazuje názvy nadřazených sekcí, pro orientaci kde se nacházíte a rychlé vrácení zpět
- Mapa webu - vizuální pohled na strukturu celého webu
- Rejstřík – obdoba mapy webu, jen jsou odkazy řazeny abecedně
- Vyhledávání – nutnost pro větší weby